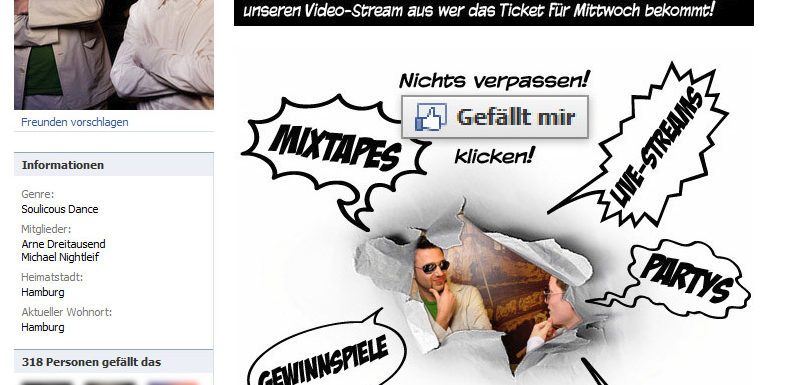
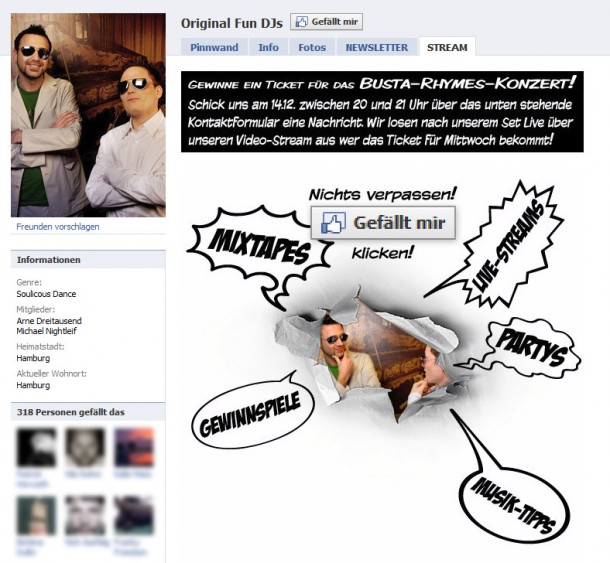
Ich hab im Zuge eines Gewinnspiels, ganz kurzfristig ein Facebook-Tab erstellt, welches mit verschiedenen Komponenten arbeitet. So besteht die Landingpage, wenn man als Nicht-Fan auf diese Seite gelangt, aus einem großen Teaser-Bild auf dem man sieht was einem geboten wird. Damit man gleich weiß dass man unbedingt „gefällt mir“ anklicken muss um nichts zu verpassen. Oben drüber der Hinweis zum Gewinnspiel, welcher danach einfach gelöscht wird und der Rest der Seite erstmal so bleiben kann.

Wenn man dann auf „gefällt mir“ geklickt hat, verschwindet das Bild und es werden andere Dinge (im selben Tab) sichtbar:
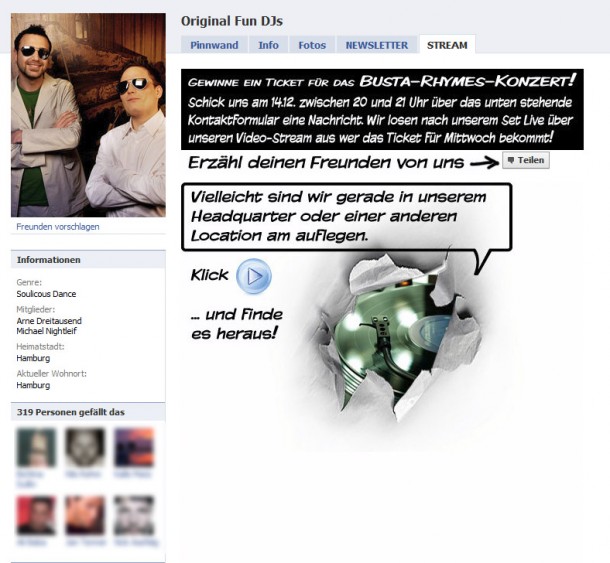
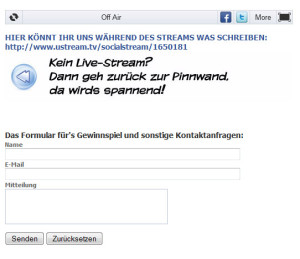
Der sogenannte Share-Button, mit dem die Fans mit einem einfachen Klick, diese Fanpage auf ihrer Pinnwand mit ihren Freunden teilen können. Und der eingebettete Video-Stream (www.ustream) den man mit nur einem Klick aktiviert und sofort sehen kann, ob gerade ein Stream statt findet oder nicht.


Darunter ist noch ein Kontaktformular eingebettet, mit dem man am entsprechenden Gewinnspiel teilnehmen kann. Sowie ein Button mit dem man auf einen Klick zur Pinnwand kommt, falls gerade nichts los ist. Ich hatte noch eine Comment-Box unter dem Video, damit die Viewer direkt ihre Kommentare hinterlassen können. Leider gab es damit kurzfristig Probleme mit der Facebook-API und ich musste es raus nehmen und provisorisch einen Link zum Social-Stream des Videos setzen, der eigentlich auch viel praktischer ist, nur lässt sich dieser nicht in ein Facebook-Tab einbettet (Javascript). Grafisch ist das keine Glanzleistung aber mir ging es auch erstmal darum, einen Live-Stream mit Kontaktformular in Facebook einzusetzen, um ein Gewinnspiel komplett darin ablaufen zu lassen, damit die User die vertraute Facebook-Umgebung nicht verlassen müssen. Und natürlich die Teaser-Geschichte, damit die User auch Fan werden müssen um am Gewinnspiel teilnehmen zu können.
Datum: 12/2010
Technik: FBML, HTML, CSS, PHP
Link: www.facebook.com/OFDJs